File
core/data-grid/data-grid.component.ts
Implements
DataGrid
OnChanges
AfterViewInit
Metadata
| host | { |
| selector | c8y-data-grid |
| templateUrl | ./data-grid.component.html |
Index
Constructor
constructor(configurationStrategy: DataGridConfigurationStrategy, dataGridService: DataGridService, sanitizer: DomSanitizer, cfr: ComponentFactoryResolver, gainsightService: GainsightService, bsModalService: BsModalService, alertService: AlertService)
|
||||||||||||||||||||||||
|
Parameters :
|
Inputs
| actionControls |
Type : []
|
|
Sets action controls (actions available for individual items). |
| bulkActionControls |
Type : []
|
|
Sets bulk action controls (actions available for items selected by user). |
| columns |
Type : []
|
|
The list of columns to be displayed in the grid. |
| configureColumnsEnabled |
Type : boolean
|
Default value : true
|
|
Determines if custom columns button will be enabled. |
| displayOptions |
|
Sets display options. |
| headerActionControls |
Type : []
|
|
Sets header action controls (actions available from data grid header). |
| infiniteScroll |
|
Sets load more mode. |
| loadingItemsLabel |
Type : string
|
Default value : gettext('Loading items…')
|
|
The label for loading indicator. |
| loadMoreItemsLabel |
Type : string
|
Default value : gettext('Load more items')
|
|
The label for load more button. |
| pagination |
|
Pagination settings, e.g. allows for setting current page or page size. |
| refresh |
Type : EventEmitter<any>
|
|
Takes an event emitter. When an event is emitted, the grid will be reloaded. |
| rows |
Type : []
|
|
The list of rows to be displayed in the grid (used for client side data). |
| searchText |
Type : string
|
Default value : ''
|
|
Sets initial search text. |
| selectable |
Type : boolean
|
|
Determines whether items can be selected by clicking a checkbox in the first column. |
| selectionPrimaryKey |
Type : string
|
|
Determines which item's property will be used to distinguish selection status. |
| showCounterWarning |
Type : boolean
|
Default value : false
|
|
Shows the warning for the sub-assets counter |
| showSearch |
Type : boolean
|
Default value : false
|
|
Determines whether text search input is shown in the grid's header. |
| title |
Type : string
|
Default value : gettext('Items')
|
|
The title for the data grid, it's displayed in the grid's header. |
Outputs
| itemsSelect |
Type : EventEmitter
|
|
Emits an event when items selection changes. The array contains keys of selected items (key property is defined by |
| onAddCustomColumn |
Type : EventEmitter
|
|
Emits an event when a custom column is added |
| onBeforeFilter |
Type : EventEmitter
|
|
Emits an event before the filter is applied. |
| onBeforeSearch |
Type : EventEmitter
|
|
Emits an event before the search is performed. |
| onColumnFilterReset |
Type : EventEmitter
|
|
Emits an event after the column filter has been reset |
| onConfigChange |
Type : EventEmitter
|
|
Emits an event when grid's configuration is changed. |
| onFilter |
Type : EventEmitter
|
|
Emits an event when a filter is applied in a column. |
| onReload |
Type : EventEmitter
|
|
Emits an event when reload button is clicked. |
| onRemoveCustomColumn |
Type : EventEmitter
|
|
Emits an event when a custom column is removed |
| rowClick |
Type : EventEmitter
|
|
Emits an event when a row is clicked. |
| rowMouseLeave |
Type : EventEmitter
|
|
Emits an event when mouse leaves a row. |
| rowMouseOver |
Type : EventEmitter
|
|
Emits an event when mouse is over a row. |
Methods
| applyFilter | ||||||||
applyFilter(columnName, dropdown, filteringModifier)
|
||||||||
|
Parameters :
Returns :
void
|
| cancel | ||||||||
cancel(triggerCustomEvent: boolean)
|
||||||||
|
Parameters :
Returns :
void
|
| changeSortOrder | ||||
changeSortOrder(columnName)
|
||||
|
Parameters :
Returns :
void
|
| clearFilters | ||||||
clearFilters(reload)
|
||||||
|
Parameters :
Returns :
void
|
| clickReload |
clickReload()
|
|
Returns :
void
|
| emitConfigChange |
emitConfigChange()
|
|
Returns :
void
|
| getCellRendererSpec | |||
getCellRendererSpec(undefined)
|
|||
|
Parameters :
Returns :
CellRendererSpec
|
| getFilteringFormRendererSpec | |||
getFilteringFormRendererSpec(undefined)
|
|||
|
Parameters :
Returns :
FilteringFormRendererSpec
|
| getHeaderCellRendererSpec | |||
getHeaderCellRendererSpec(undefined)
|
|||
|
Parameters :
Returns :
CellRendererSpec
|
| isColumnFilteringApplied | ||||||
isColumnFilteringApplied(column: Column)
|
||||||
|
Parameters :
Returns :
boolean
|
| isDropDownPlacedRight | ||||||
isDropDownPlacedRight(column: Column)
|
||||||
|
Parameters :
Returns :
boolean
|
| isItemSelected | ||||
isItemSelected(item)
|
||||
|
Parameters :
Returns :
any
|
| loadNextPage |
loadNextPage()
|
|
Returns :
Promise<IResultList<object>>
|
| ngAfterViewInit |
ngAfterViewInit()
|
|
Returns :
void
|
| ngOnChanges | ||||
ngOnChanges(event)
|
||||
|
Parameters :
Returns :
void
|
| ngOnDestroy |
ngOnDestroy()
|
|
Returns :
void
|
| ngOnInit |
ngOnInit()
|
|
Returns :
void
|
| onColumnDrop | |||
onColumnDrop(undefined)
|
|||
|
Parameters :
Returns :
void
|
| openCustomColumnModal |
openCustomColumnModal()
|
|
Returns :
void
|
| reload |
reload()
|
|
Returns :
void
|
| Async removeCustomColumn | ||||||||||||
removeCustomColumn(poConfirm: PopoverConfirmComponent, column: Column, ddConfigureColumns: BsDropdownDirective)
|
||||||||||||
|
Parameters :
Returns :
any
|
| resetFilter | ||||||
resetFilter(columnName, dropdown)
|
||||||
|
Parameters :
Returns :
void
|
| resolveCellValue | ||||||
resolveCellValue(row, path)
|
||||||
|
Parameters :
Returns :
any
|
| setAllItemsInCurrentPageSelected | ||||
setAllItemsInCurrentPageSelected(selected)
|
||||
|
Parameters :
Returns :
void
|
| setAllItemsSelected | ||||
setAllItemsSelected(selected)
|
||||
|
Parameters :
Returns :
void
|
| setItemsSelected | |||||||||
setItemsSelected(items: any[], selected)
|
|||||||||
|
Parameters :
Returns :
void
|
| trackByName | ||||||
trackByName(index, item)
|
||||||
|
Parameters :
Returns :
any
|
| updateFiltering | ||||||||||||||||
updateFiltering(columnNames: string[], action: literal type, reload)
|
||||||||||||||||
|
Parameters :
Returns :
void
|
| updateFilteringApplied |
updateFilteringApplied()
|
|
Returns :
void
|
| updateGridColumnsSize |
updateGridColumnsSize()
|
|
Returns :
void
|
| updatePagination | |||
updatePagination(undefined)
|
|||
|
Parameters :
Returns :
void
|
| updateSorting | |||||||||
updateSorting(columnNames: string[], sortOrder: SortOrder)
|
|||||||||
|
Parameters :
Returns :
void
|
| updateThEls |
updateThEls()
|
|
Returns :
void
|
Properties
| actionControls |
Type : ActionControl[]
|
| builtInActionType |
Type : object
|
Default value : {
Edit: BuiltInActionType.Edit,
Delete: BuiltInActionType.Delete,
Export: BuiltInActionType.Export
}
|
| bulkActionControls |
Type : BulkActionControl[]
|
| columnNames |
Type : []
|
Default value : []
|
| columnRenderers |
Type : QueryList<ColumnDirective>
|
Decorators :
@ContentChildren(ColumnDirective)
|
| columns |
Type : Column[]
|
Default value : []
|
| Public configurationStrategy |
Type : DataGridConfigurationStrategy
|
Decorators :
@Optional()
|
| confirmRemoveColumnButtons |
Type : PopoverConfirmButtons[]
|
Default value : [
{
label: gettext('Cancel'),
action: () => Promise.resolve(false)
},
{
label: gettext('Remove`column,verb`'),
status: 'danger',
action: () => Promise.resolve(true)
}
]
|
| currentPageSelectionState |
Type : object
|
Default value : {
allSelected: false,
allDeselected: true
}
|
| dataSource |
Default value : new GridDataSource()
|
| displayOptions |
Type : DisplayOptions
|
Default value : {
striped: true,
bordered: false,
gridHeader: true,
filter: true
}
|
| filteringApplied |
Default value : false
|
| filteringLabelsParams |
Type : object
|
Default value : {
filteredItemsCount: 0,
allItemsCount: 0
}
|
| headerActionControls |
Type : HeaderActionControl[]
|
| hidePagination$ |
Default value : this.totalPagesCount$.pipe(
map(totalPagesCount => totalPagesCount <= 1),
delay(0) // prevents ExpressionChangedAfterItHasBeenCheckedError
)
|
| infiniteScroll |
Type : LoadMoreMode
|
| infiniteScrollContainer |
Type : ViewContainerRef
|
Decorators :
@ViewChild('infiniteScrollContainer', {static: false, read: ViewContainerRef})
|
| isConfigContextKnown |
Default value : false
|
| loadMoreComponent |
Type : LoadMoreComponent
|
| Readonly minPossiblePageSize |
Default value : Math.min(...this.possiblePageSizes)
|
| pagination |
Type : Pagination
|
| paginationLabelParams |
Type : object
|
Default value : {
pageFirstItemIdx: 0,
pageLastItemIdx: 0,
itemsTotal: 0
}
|
| Readonly possiblePageSizes |
Type : number[]
|
Default value : [10, 15, 20, 30, 50]
|
| resizeHandleContainerMouseMove$ |
Default value : new EventEmitter<any>()
|
| resizeHandleContainerMouseUp$ |
Default value : new EventEmitter<any>()
|
| resizeHandleMouseDown$ |
Default value : new EventEmitter<any>()
|
| rows |
Type : Row[]
|
| scrollContainer |
Type : ElementRef
|
Decorators :
@ViewChild('scroll', {static: true})
|
| searchText$ |
Default value : new EventEmitter<string>()
|
| selectable |
Type : boolean
|
Default value : false
|
| selectedItemIds |
Type : string[]
|
Default value : []
|
| selectionPrimaryKey |
Type : string
|
Default value : 'id'
|
| serverSideDataCallback |
Type : ServerSideDataCallback
|
| styles |
Type : object
|
Default value : {
tableCursor: 'auto',
gridTemplateColumns: undefined,
gridInfiniteScrollColumn: undefined
}
|
| totalPagesCount$ |
Default value : new BehaviorSubject<number>(Infinity)
|
Accessors
| _columns | ||||||
set_columns(columns: Column[])
|
||||||
|
The list of columns to be displayed in the grid.
Parameters :
Returns :
void
|
| _rows | ||||||
set_rows(rows: Row[])
|
||||||
|
The list of rows to be displayed in the grid (used for client side data).
Parameters :
Returns :
void
|
| _pagination | ||||||
set_pagination(pagination: Pagination)
|
||||||
|
Pagination settings, e.g. allows for setting current page or page size.
Parameters :
Returns :
void
|
| _infiniteScroll | ||||||
set_infiniteScroll(infiniteScroll: LoadMoreMode)
|
||||||
|
Sets load more mode.
Parameters :
Returns :
void
|
| _serverSideDataCallback | ||||||
set_serverSideDataCallback(serverSideDataCallback: ServerSideDataCallback)
|
||||||
|
Sets a callback function which will be invoked whenever data needs to be loaded from server. The function should take [[DataSourceModifier]] and return [[ServerSideDataResult]].
Parameters :
Returns :
void
|
| _selectable | ||||||
set_selectable(selectable: boolean)
|
||||||
|
Determines whether items can be selected by clicking a checkbox in the first column.
Parameters :
Returns :
void
|
| _selectionPrimaryKey | ||||||
set_selectionPrimaryKey(selectionPrimaryKey: string)
|
||||||
|
Determines which item's property will be used to distinguish selection status.
Parameters :
Returns :
void
|
| _displayOptions | ||||||
set_displayOptions(displayOptions: DisplayOptions)
|
||||||
|
Sets display options.
Parameters :
Returns :
void
|
| _actionControls | ||||||
set_actionControls(actionControls: ActionControl[])
|
||||||
|
Sets action controls (actions available for individual items).
Parameters :
Returns :
void
|
| _bulkActionControls | ||||||
set_bulkActionControls(bulkActionControls: BulkActionControl[])
|
||||||
|
Sets bulk action controls (actions available for items selected by user).
Parameters :
Returns :
void
|
| _headerActionControls | ||||||
set_headerActionControls(headerActionControls: HeaderActionControl[])
|
||||||
|
Sets header action controls (actions available from data grid header).
Parameters :
Returns :
void
|
Data grid component
This component is used to present a data set in a grid of columns and rows.
Labels
You can set:
- the title displayed at the top of the grid (
title) - the labels for load more button (
loadMoreItemsLabel,loadingItemsLabel- when loading is in progress)
Example
<c8y-data-grid
[title]="'My objects'"
[loadMoreItemsLabel]="'Load more objects'"
[loadingItemsLabel]="'Loading objects…'"
></c8y-data-grid>Visual settings
The component allows to control some visual settings via displayOptions:
displayOptions: DisplayOptions = {
bordered: true,
striped: true,
filter: true,
gridHeader: true
};Further visual settings can be set in individual columns with:
Header and cell rendering can be also customized with own components (see "Columns" section below for an example).
Empty state
You can define what should be displayed when there are no items to be displayed in the grid by passing an element with c8y-empty-state class, e.g.:
<c8y-data-grid (...)>
<c8y-ui-empty-state
[icon]="'search'"
[title]="'No results to display.' | translate"
[subtitle]="'Refine your search terms or check your spelling.' | translate"
[horizontal]="true"
></c8y-ui-empty-state>
</c8y-data-grid>Columns
You can define columns by passing a list of objects compliant with Column interface. The most basic definition contains:
name- the name of the columnheader- the header text for the columnpath- the path in item's object from where the value should be taken
There are default renderers for header, cell and filtering form, but they can be overridden by custom components for fine-grained control over how these elements are presented.
Let's cosnider the following template:
<c8y-data-grid [columns]="columns"></c8y-data-grid>and the following columns list:
columns: Column[] = [
{
name: 'id',
header: 'ID',
path: 'id',
filterable: true,
sortable: true
},
{
name: 'name',
header: 'Name',
path: 'name',
filterable: true,
sortable: true
},
new TypeDataGridColumn()
];The first two columns will use default renderers but the third one will be customized. TypeDataGridColumn needs to implement Column interface and set the renderers:
import { Type } from '@angular/core';
import { Column, ColumnDataType, SortOrder, FilterPredicateFunction } from '@c8y/ngx-components';
import { TypeHeaderCellRendererComponent } from './type.header-cell-renderer.component';
import { TypeCellRendererComponent } from './type.cell-renderer.component';
import { TypeFilteringFormRendererComponent } from './type.filtering-form-renderer.component';
/**
* Defines a class for custom Type column.
* Implements `Column` interface and sets basic properties, as well as custom components.
*/
export class TypeDataGridColumn implements Column {
name: string;
path?: string;
header?: string;
dataType?: ColumnDataType;
visible?: boolean;
positionFixed?: boolean;
gridTrackSize?: string;
headerCSSClassName?: string | string[];
headerCellRendererComponent?: Type<any>;
cellCSSClassName?: string | string[];
cellRendererComponent?: Type<any>;
sortable?: boolean;
sortOrder?: SortOrder;
filterable?: boolean;
filteringFormRendererComponent?: Type<any>;
filterPredicate?: string | FilterPredicateFunction;
externalFilterQuery?: string | object;
constructor() {
this.name = 'type';
this.header = 'Type';
this.headerCellRendererComponent = TypeHeaderCellRendererComponent;
this.cellRendererComponent = TypeCellRendererComponent;
this.filterable = true;
this.filteringFormRendererComponent = TypeFilteringFormRendererComponent;
this.sortable = false;
}
}Then each of the renderer components is responsible for rendering a particular part of the grid.
TypeHeaderCellRendererComponent renders the header cell of the column:
import { Component } from '@angular/core';
import { CellRendererContext } from '@c8y/ngx-components';
/**
* The example component for custom header renderer.
* The header text is taken from `this.context.property` which contains current column object.
* Additionally the header has custom icon element and styled span element.
*/
@Component({
template: `
<i c8yIcon="rocket"></i>
<span style="text-transform: uppercase; font-variant: small-caps; text-decoration: underline;">
{{ context.property.header }}
</span>
`
})
export class TypeHeaderCellRendererComponent {
constructor(public context: CellRendererContext) {}
}TypeCellRendererComponent renders the data cell of the column:
import { Component, forwardRef, Inject } from '@angular/core';
import { CellRendererContext } from '@c8y/ngx-components';
import { ServerGridExampleService } from '../server-grid-example.service';
/**
* The example component for custom cell renderer.
* It gets `context` with the current row item and the column.
* Additionally, a service is injected to provide a helper method.
* The template displays the icon and the label with additional styling.
*/
@Component({
template: `
<span>
<i [c8yIcon]="value.icon" class="m-r-5"></i>
<code>{{ value.label }}</code>
</span>
`
})
export class TypeCellRendererComponent {
/** Returns the icon and label for the current item. */
get value() {
return this.service.getTypeIconAndLabel(this.context.item);
}
constructor(
public context: CellRendererContext,
@Inject(ServerGridExampleService) public service: ServerGridExampleService
) {}
}The example above also shows how to use a custom service to process the current item before displaying it in the template.
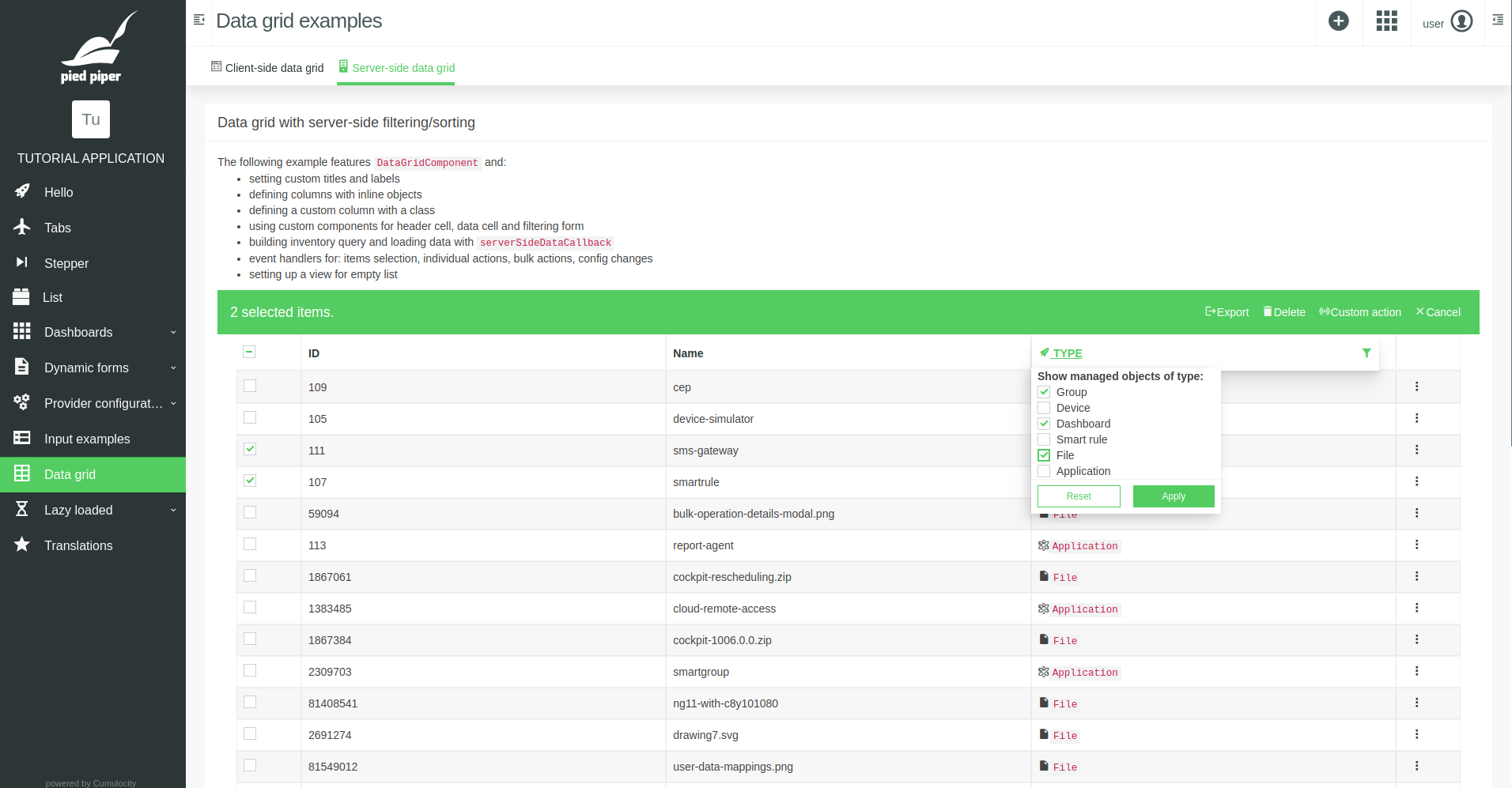
TypeFilteringFormRendererComponent renders the filtering form for the column where filtering options can be selected and applied or reset:
import { Component, Inject } from '@angular/core';
import { FilteringFormRendererContext } from '@c8y/ngx-components';
import { ServerGridExampleService, TypeFilteringModel } from '../server-grid-example.service';
/**
* This is the example component for custom filtering form.
* The form can contain any inputs you want.
* The important thing is to invoke one of the 2 methods:
*
* - `applyFilter` which sets `filterPredicate` or `externalFilterQuery` in the column,
* these values will later be used to generate the query
* - `resetFilter` which resets filter settings in the column
*
* Our example shows the list of checkboxes. Selecting them modifies the query being sent.
*/
@Component({
template: `
<form #filterForm="ngForm">
<strong>Show managed objects of type:</strong>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="group" [(ngModel)]="model.group" />
<span></span>
<span>Group</span>
</label>
</c8y-form-group>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="device" [(ngModel)]="model.device" />
<span></span>
<span>Device</span>
</label>
</c8y-form-group>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="dashboard" [(ngModel)]="model.dashboard" />
<span></span>
<span>Dashboard</span>
</label>
</c8y-form-group>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="smartRule" [(ngModel)]="model.smartRule" />
<span></span>
<span>Smart rule</span>
</label>
</c8y-form-group>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="file" [(ngModel)]="model.file" />
<span></span>
<span>File</span>
</label>
</c8y-form-group>
<c8y-form-group class="m-b-0">
<label class="c8y-checkbox">
<input type="checkbox" name="application" [(ngModel)]="model.application" />
<span></span>
<span>Application</span>
</label>
</c8y-form-group>
</form>
<div class="data-grid__dropdown__footer d-flex separator-top">
<button class="btn btn-default btn-sm m-r-8 flex-grow" (click)="resetFilter()">Reset</button>
<button
class="btn btn-primary btn-sm flex-grow"
[disabled]="filterForm.invalid"
(click)="applyFilter()"
>
Apply
</button>
</div>
`
})
export class TypeFilteringFormRendererComponent {
model: TypeFilteringModel;
constructor(
public context: FilteringFormRendererContext,
@Inject(ServerGridExampleService) public service: ServerGridExampleService
) {
// restores the settings from current column setup
this.model = (this.context.property.externalFilterQuery || {}).model || {};
}
/**
* Applies the filter.
* Sets `externalFilterQuery.model` to restore the same settings the next time the form is displayed.
* Sets `externalFilterQuery.query` to pass the query object to be included in the final data grid query.
*/
applyFilter() {
this.context.applyFilter({
externalFilterQuery: {
model: this.model,
query: this.service.getTypeQuery(this.model)
}
});
}
/** Restes the filter, just call the method from context. */
resetFilter() {
this.context.resetFilter();
}
}Later it will be presented how to use externalFilterQuery to build a query to fetch data from the server.
Rows
Rows can be provided to the data grid via rows input. However, this is usually only useful for predefined set of data which is then processed on the client side. If you want to know more about this way of providing data, see the example in our tutorial application.
Another way of providing data to the data grid is to use serverSideDataCallback input. The function provided to this input will be invoked whenever the grid needs to load data, i.e. on initial load, on next page load, on column filtering or sorting settings change. This function should take a DataSourceModifier object and return a ServerSideDataResult object. The modifier represents the current state of the grid, i.e. filtering/sorting settings in columns, search text from the search input, selected items and pagination. Based on this state, you can perform any logic you need to determine what data should be displayed and then return it, along with additional statistics needed for accurate handling of the paging:
size: the number of all items that can be displayed in a grid when no filters are appliedfilteredSize: the number of items that match current filters
Let's consider the following example:
/**
* This method loads data when data grid requests it (e.g. on initial load or on column settings change).
* It gets the object with current data grid setup and is supposed to return:
* full response, list of items, paging object, the number of items in the filtered subset, the number of all items.
*/
async onDataSourceModifier(
dataSourceModifier: DataSourceModifier
): Promise<ServerSideDataResult> {
let serverSideDataResult: ServerSideDataResult;
const { res, data, paging } = await this.service.getData(
dataSourceModifier.columns,
dataSourceModifier.pagination
);
const filteredSize: number = await this.service.getCount(
dataSourceModifier.columns,
dataSourceModifier.pagination
);
const size: number = await this.service.getTotal();
serverSideDataResult = { res, data, paging, filteredSize, size };
return serverSideDataResult;
}As you can see, we're using the state from dataSourceModifier to execute the queries and return the result. The actual implementation of these 3 queries might vary depending on your use case (what endpoint is used, what kind of columns you defined, etc.). In the following example we'll build and execute inventory queries based on columns with standard and custom filtering/sorting settings and pagination:
/** Returns data for current columns and pagination setup. */
async getData(columns: Column[], pagination: Pagination) {
// build filters based on columns and pagination
const filters = this.getFilters(columns, pagination);
// execute inventory query for the list of managed objects
return this.inventoryService.list(filters);
}
/** Returns the number of items matching current columns and pagination setup. */
async getCount(columns: Column[], pagination: Pagination) {
const filters = {
// build filters based on columns and pagination
...this.getFilters(columns, pagination),
// but we only need the number of items, not the items themselves
pageSize: 1,
currentPage: 1
};
return (await this.inventoryService.list(filters)).paging.totalPages;
}
/** Returns the total number of items (with no filters). */
async getTotal(): Promise<number> {
const filters = {
pageSize: 1,
withTotalPages: true
};
return (await this.inventoryService.list(filters)).paging.totalPages;
}Two of the functions above use getFilters method to build a query based on the columns and pagination setup:
/** Returns filters for given columns and pagination setup. */
private getFilters(columns: Column[], pagination: Pagination) {
return {
query: this.getQueryString(columns),
pageSize: pagination.pageSize,
currentPage: pagination.currentPage,
withChildren: false,
withTotalPages: true
};
}
/** Returns a query string based on columns setup. */
private getQueryString(columns: Column[]): string {
const fullQuery = this.getQueryObj(columns);
return this.queriesUtil.buildQuery(fullQuery);
}
/** Returns a query object based on columns setup. */
private getQueryObj(columns: Column[]): any {
return transform(columns, (query, column) => this.addColumnQuery(query, column), {
__filter: {},
__orderby: []
});
}
/** Extends given query with a part based on the setup of given column. */
private addColumnQuery(query: any, column: Column): void {
// when a column is marked as filterable
if (column.filterable) {
// in the case of default filtering form, `filterPredicate` will contain the string entered by a user
if (column.filterPredicate) {
// so we use it as the expected value, * allow to search for it anywhere in the property
query.__filter[column.path] = `*${column.filterPredicate}*`;
}
// in the case of custom filtering form, we're storing the query in `externalFilterQuery.query`
if (column.externalFilterQuery) {
query = this.queriesUtil.addAndFilter(query, column.externalFilterQuery.query);
}
}
// when a column is sortable and has a specified sorting order
if (column.sortable && column.sortOrder) {
// add sorting condition for the configured column `path`
query.__orderby.push({
[column.path]: column.sortOrder === 'asc' ? 1 : -1
});
}
return query;
}You can see the above example working in our tutorial application:

Row actions
The component supports actions to be invoked on individual rows or bulk actions to be invoked on multiple rows previously selected by user. You can either use predefined actions or define your own:
actionControls: ActionControl[] = [
{ type: BuiltInActionType.Edit, callback: (item) => console.dir(item) },
{ type: BuiltInActionType.Export, callback: (item) => console.dir(item) },
{ type: BuiltInActionType.Delete, callback: (item) => console.dir(item) },
{
type: 'customAction',
icon: 'online',
text: 'Custom action',
callback: (item) => console.dir(item)
}
];
bulkActionControls: BulkActionControl[] = [
{
type: BuiltInActionType.Export,
callback: (selectedItemIds) => console.dir(selectedItemIds)
},
{
type: BuiltInActionType.Delete,
callback: (selectedItemIds) => console.dir(selectedItemIds)
},
{
type: 'customAction',
icon: 'online',
text: 'Custom action',
callback: (selectedItemIds) => console.dir(selectedItemIds)
}
];Infinite scroll / "Load more" button
The component takes infiniteScroll input which can have one of the following values:
auto: attempts to load more data automatically as user scrolls down (default)show: shows a load more button for the user to decidenone: doesn't perform any load more actionhidden: loads more data automatically but with no visible button for the user
Event emitters
The component exposes several event emitter outputs:
itemsSelectonChildDevicesonConfigChangeonFilterrowClickrowMouseLeaverowMouseOver
to which you can bind via template, e.g.:
<c8y-data-grid
(rowClick)="onRowClick($event)"
(itemsSelect)="onItemsSelect($event)"
(onConfigChange)="onConfigChange($event)"
></c8y-data-grid>See more details about them in the outputs reference.
<div
#scroll
class="table-data-grid-scroll"
[ngClass]="{ 'table-data-grid__overlay': (dataSource.loading$ | async) && !loadMoreComponent }"
>
<div
class="table-data-grid__loading--wrapper"
*ngIf="(dataSource.loading$ | async) && !loadMoreComponent"
>
<div class="table-data-grid__loading--loader">
<c8y-progress-bar [message]="loadingItemsLabel"></c8y-progress-bar>
</div>
</div>
<div *ngIf="displayOptions.gridHeader" class="table-data-grid-header separator large-padding">
<h4 [ngClass]="{ 'm-r-16': !!title }">{{ title | translate }}</h4>
<ng-container *ngIf="displayOptions.filter">
<span *ngIf="!filteringApplied">
<span class="label label-default m-r-4" translate>No filters</span>
<small
*ngIf="!!filteringLabelsParams.allItemsCount"
class="m-r-4"
ngNonBindable
translate
[translateParams]="filteringLabelsParams"
>
{{ filteredItemsCount }} of {{ allItemsCount }} items
</small>
</span>
<span *ngIf="filteringApplied">
<ng-container *ngIf="!!filteringLabelsParams.allItemsCount">
<span class="badge badge-info m-r-4">
{{ (dataSource.stats$ | async).filteredSize }}
</span>
<small ngNonBindable translate [translateParams]="filteringLabelsParams">
of {{ allItemsCount }} items
</small>
</ng-container>
<button
title=" {{ 'Clear filters' | translate }}"
class="m-l-8 btn btn-xs btn-default m-r-4"
(click)="clearFilters()"
>
{{ 'Clear filters' | translate }}
</button>
</span>
<span class="hidden-xs hidden-sm" *ngIf="displayOptions.filter">
<button
class="btn-clean text-primary"
popover="{{ 'Click the column headers to apply filters.' | translate }}"
placement="right"
triggers="focus"
c8yProductExperience
[actionName]="'dataGrid:ApplyFilterInfo'"
>
<i c8yIcon="question-circle-o"></i>
</button>
</span>
<span class="hidden-xs hidden-sm" *ngIf="showCounterWarning">
<button
class="btn-clean text-primary"
popover="{{
'The counter for the total number of items might be inaccurate.' | translate
}}"
placement="right"
triggers="focus"
>
<i c8yIcon="warning"></i>
</button>
</span>
</ng-container>
<div class="flex-item-right">
<div class="btnbar flex-row">
<ng-container *ngFor="let headerActionControl of headerActionControls">
<ng-container *ngIf="headerActionControl | isControlVisible">
<ng-container *ngIf="!headerActionControl.template; else customTemplate">
<button
title="{{ headerActionControl.text | translate }}"
class="btnbar-btn btn-link"
(click)="headerActionControl.callback()"
c8yProductExperience
[actionName]="'dataGrid:' + headerActionControl.text"
[actionData]="{ type: headerActionControl.type }"
>
<i c8yIcon="headerActionControl.icon" class="m-r-4"></i>
<span>{{ headerActionControl.text | translate }}</span>
</button>
</ng-container>
<ng-template #customTemplate>
<ng-container
*ngTemplateOutlet="
headerActionControl.template;
context: { headerActionControl: headerActionControl }
"
></ng-container>
</ng-template>
</ng-container>
</ng-container>
<div
*ngIf="configureColumnsEnabled"
class="dropdown"
dropdown
#ddConfigureColumns="bs-dropdown"
[insideClick]="true"
container="body"
placement="bottom left"
>
<button
title="{{ 'Configure columns' | translate }}"
class="btnbar-btn c8y-dropdown"
dropdownToggle
c8yProductExperience
[actionName]="'dataGrid:ConfigureColumns'"
>
<i c8yIcon="columns" class="m-r-4"></i>
<span>{{ 'Configure columns' | translate }}</span>
</button>
<ul *dropdownMenu class="dropdown-menu" (click)="$event.stopPropagation()">
<li class="bg-white">
<div cdkDropList (cdkDropListDropped)="onColumnDrop($event)" class="list-group m-0">
<div *ngFor="let column of columns" cdkDrag cdkDragLockAxis="y">
<ng-container *ngIf="!column.positionFixed">
<div class="list-group-item draggable-after p-0 a-i-center">
<label
title="{{ (column.header | translate) || column.name }}"
class="c8y-checkbox p-l-16"
>
<input
type="checkbox"
[(ngModel)]="column.visible"
(change)="updateGridColumnsSize(); emitConfigChange()"
c8yProductExperience
[actionName]="
'dataGrid:ConfigureColumns:' + (column.header || column.name)
"
/>
<span></span>
<span>{{ (column.header | translate) || column.name }}</span>
</label>
<button
*ngIf="column.custom"
class="btn btn-dot showOnHover max-width-fit a-i-center"
tooltip="{{ 'Remove`column,verb`' | translate }}"
placement="left"
container="body"
(click)="removeCustomColumn(poConfirm, column, ddConfigureColumns)"
>
<c8y-popover-confirm
[placement]="'left'"
[title]="'Confirm removal' | translate"
[outsideClick]="true"
#poConfirm
></c8y-popover-confirm>
<i c8yIcon="minus-circle" class="text-danger"></i>
</button>
</div>
</ng-container>
</div>
</div>
</li>
<li *ngIf="isConfigContextKnown">
<button
title="{{ 'Add custom column' | translate }}"
class="btn btn-add-block m-0"
(click)="openCustomColumnModal(); ddConfigureColumns.hide()"
>
<i c8yIcon="plus-circle"></i>
<span>{{ 'Add custom column' | translate }}</span>
</button>
</li>
</ul>
</div>
<button
title="{{ 'Reload' | translate }}"
class="btnbar-btn btn-link"
[disabled]="dataSource.loading$ | async"
(click)="clickReload()"
>
<i c8yIcon="refresh" class="m-r-4"></i>
<span>{{ 'Reload' | translate }}</span>
</button>
<div
*ngIf="!serverSideDataCallback || showSearch"
class="input-group input-group-search m-l-sm-16"
>
<input
type="search"
class="form-control"
placeholder="{{ 'Search…' | translate }}"
[ngModel]="searchText"
(input)="searchText$.emit($event.target.value)"
c8yProductExperience
[actionName]="'dataGrid:SearchInput'"
/>
<div class="input-group-addon">
<i c8yIcon="search" *ngIf="searchText.length === 0"></i>
<i
c8yIcon="times"
class="pointer"
*ngIf="searchText.length > 0"
(click)="searchText = ''; searchText$.emit('')"
c8yProductExperience
[actionName]="'dataGrid:SearchInputClear'"
></i>
</div>
</div>
</div>
</div>
<div
class="table-data-grid-header-bulk-actions animated slideInDown fast"
*ngIf="selectedItemIds.length !== 0"
>
<h4>
<span ngNonBindable translate [translateParams]="{ count: selectedItemIds.length }">
{{ count }} selected items.
</span>
<br class="visible-xs" />
<small *ngIf="!serverSideDataCallback && selectedItemIds.length >= pagination.pageSize">
<a (click)="setAllItemsSelected(true)" class="interact">
<span
ngNonBindable
translate
[translateParams]="{ count: (dataSource.stats$ | async).filteredSize }"
>
Select all {{ count }} items
</span>
</a>
</small>
</h4>
<div class="flex-item-right">
<div class="btnbar flex-row">
<ng-container
*ngFor="let bulkActionControl of bulkActionControls"
[ngSwitch]="bulkActionControl.type"
>
<ng-container *ngIf="bulkActionControl | isControlVisible: selectedItemIds">
<button
title="{{ 'Export' | translate }}"
*ngSwitchCase="builtInActionType.Export"
class="btnbar-btn"
(click)="bulkActionControl.callback(selectedItemIds, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGrid:BulkExport'"
>
<i c8yIcon="sign-out"></i>
<span>{{ 'Export' | translate }}</span>
</button>
<button
title="{{ 'Delete' | translate }}"
*ngSwitchCase="builtInActionType.Delete"
class="btnbar-btn"
(click)="bulkActionControl.callback(selectedItemIds, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGrid:BulkDelete'"
>
<i c8yIcon="trash"></i>
<span>{{ 'Delete' | translate }}</span>
</button>
<button
title="{{ bulkActionControl.text | translate }}"
*ngSwitchDefault
class="btnbar-btn"
(click)="bulkActionControl.callback(selectedItemIds, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGrid:Bulk:' + bulkActionControl.text"
>
<i c8yIcon="{{ bulkActionControl.icon }}"></i>
<span>{{ bulkActionControl.text | translate }}</span>
</button>
</ng-container>
</ng-container>
<button title="{{ 'Cancel' | translate }}" class="btnbar-btn" (click)="cancel()">
<i c8yIcon="times"></i>
<span>{{ 'Cancel' | translate }}</span>
</button>
</div>
</div>
</div>
</div>
<table
class="table table-hover table-filtered-sorted table-data-grid large-padding"
cdk-table
[dataSource]="dataSource"
[trackBy]="trackByName"
[class.table-striped]="displayOptions.striped"
[class.table-bordered]="displayOptions.bordered"
[class.table-data-grid-with-checkboxes]="selectable"
[class.table-data-grid-with-actions]="actionControls.length > 0"
[style.grid-template-columns]="styles.gridTemplateColumns"
(mousemove)="resizeHandleContainerMouseMove$.emit($event)"
(mouseup)="resizeHandleContainerMouseUp$.emit($event)"
>
<ng-container
*ngFor="let column of columns; let i = index; trackBy: trackByName"
[cdkColumnDef]="column.name"
>
<ng-container [ngSwitch]="column.name">
<ng-container *ngSwitchCase="'checkbox'">
<th cdk-header-cell *cdkHeaderCellDef data-type="icon">
<div>
<label class="c8y-checkbox">
<input
type="checkbox"
[checked]="currentPageSelectionState.allSelected"
[indeterminate]="
!(
currentPageSelectionState.allSelected ||
currentPageSelectionState.allDeselected
)
"
(change)="setAllItemsInCurrentPageSelected($event.target.checked)"
/>
<span></span>
</label>
</div>
</th>
<td cdk-cell *cdkCellDef="let row" data-type="icon">
<label class="c8y-checkbox">
<input
type="checkbox"
[checked]="isItemSelected(row)"
(change)="setItemsSelected([row], $event.target.checked)"
/>
<span></span>
</label>
</td>
</ng-container>
<ng-container *ngSwitchCase="'actions'">
<th cdk-header-cell *cdkHeaderCellDef data-type="icon"></th>
<td cdk-cell *cdkCellDef="let row" data-type="icon">
<ng-container *ngIf="actionControls.length <= 2">
<ng-container
*ngFor="let actionControl of actionControls"
[ngSwitch]="actionControl.type"
>
<ng-container *ngIf="actionControl.showIf ? actionControl.showIf(row) : true">
<button
*ngSwitchCase="builtInActionType.Edit"
class="btn btn-icon btn-xs btn-default"
tooltip="{{ 'Edit' | translate }}"
container="body"
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridEntry:Edit'"
>
<i c8yIcon="pencil"></i>
</button>
<button
*ngSwitchCase="builtInActionType.Delete"
class="btn btn-dot showOnHover"
tooltip="{{ 'Delete' | translate }}"
container="body"
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridEntry:Delete'"
>
<i class="text-danger" c8yIcon="minus-circle"></i>
</button>
<button
*ngSwitchDefault
class="btn btn-icon btn-xs btn-default showOnHover"
(click)="actionControl.callback(row, reload.bind(this))"
tooltip="{{ (actionControl.icon ? actionControl.text : '') | translate }}"
container="body"
c8yProductExperience
[actionName]="'dataGridEntry:' + actionControl.text"
>
<i *ngIf="actionControl.icon" c8yIcon="{{ actionControl.icon }}"></i>
<span *ngIf="!actionControl.icon">{{ actionControl.text | translate }}</span>
</button>
</ng-container>
</ng-container>
</ng-container>
<div [ngClass]="{ 'm-l-auto overflow-visible': actionControls.length > 2 }">
<div
*ngIf="actionControls.length > 2"
class="dropdown"
dropdown
container="body"
placement="bottom right"
>
<button
title="{{ 'Actions' | translate }}"
class="dropdown-toggle c8y-dropdown"
dropdownToggle
c8yProductExperience
[actionName]="'dataGridEntry:Actions'"
>
<i c8yIcon="ellipsis-v"></i>
</button>
<ul class="dropdown-menu dropdown-menu-right" *dropdownMenu>
<li *ngFor="let actionControl of actionControls" [ngSwitch]="actionControl.type">
<ng-container *ngIf="actionControl | isControlVisible: row">
<button
title="{{ 'Edit' | translate }}"
*ngSwitchCase="builtInActionType.Edit"
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridActions:Edit'"
>
<i c8yIcon="pencil"></i>
{{ 'Edit' | translate }}
</button>
<button
title="{{ 'Delete' | translate }}"
*ngSwitchCase="builtInActionType.Delete"
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridActions:Delete'"
>
<i c8yIcon="trash"></i>
{{ 'Delete' | translate }}
</button>
<button
title="{{ 'Export' | translate }}"
*ngSwitchCase="builtInActionType.Export"
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridActions:Export'"
>
<i c8yIcon="download"></i>
{{ 'Export' | translate }}
</button>
<button
title="{{ actionControl.text | translate }}"
*ngSwitchDefault
(click)="actionControl.callback(row, reload.bind(this))"
c8yProductExperience
[actionName]="'dataGridActions:' + actionControl.text"
[actionData]="{ type: actionControl.type }"
>
<i c8yIcon="{{ actionControl.icon }}"></i>
{{ actionControl.text | translate }}
</button>
</ng-container>
</li>
</ul>
</div>
</div>
</td>
</ng-container>
<ng-container *ngSwitchDefault>
<th
cdk-header-cell
*cdkHeaderCellDef
[ngClass]="column.headerCSSClassName"
[attr.data-type]="column.dataType"
[class.sorted]="column.sortOrder"
[class.filtered]="column | map: isColumnFilteringApplied"
[class.hidden]="!column.visible"
>
<div *ngIf="!column.filterable" [title]="(column.header | translate) || column.name">
<ng-container
*ngIf="
[
{
columnName: column.name,
value: (column.header | translate) || column.name
}
] | map: getHeaderCellRendererSpec:this as cellRendererSpec
"
>
<c8y-cell-renderer [spec]="cellRendererSpec"></c8y-cell-renderer>
</ng-container>
</div>
<!-- isDropDownPlacedRight to be removed when columns are transformed to observables. -->
<div
*ngIf="column.filterable"
class="dropdown"
dropdown
#dropdown="bs-dropdown"
container="body"
placement="bottom {{ isDropDownPlacedRight(column) ? 'right' : 'left' }}"
[insideClick]="true"
>
<button
class="btn-header c8y-dropdown"
dropdownToggle
[title]="(column.header | translate) || column.name"
c8yProductExperience
[actionName]="'dataGridFilterColumn:' + (column.header || column.name)"
>
<ng-container
*ngIf="
[
{
columnName: column.name,
value: (column.header | translate) || column.name
}
] | map: getHeaderCellRendererSpec:this as cellRendererSpec
"
>
<c8y-cell-renderer [spec]="cellRendererSpec"></c8y-cell-renderer>
</ng-container>
<i c8yIcon="filter" title="{{ 'Filter' | translate }}"></i>
</button>
<!-- isDropDownPlacedRight to be removed when columns are transformed to observables. -->
<ul
*dropdownMenu
class="dropdown-menu"
[ngClass]="{ 'dropdown-menu-right-grid': isDropDownPlacedRight(column) }"
(click)="$event.stopPropagation()"
>
<li class="data-grid__dropdown">
<ng-container
*ngIf="
[
{
column: column,
dropdown: dropdown
}
] | map: getFilteringFormRendererSpec:this as filteringFormRendererSpec
"
>
<c8y-filtering-form-renderer
[spec]="filteringFormRendererSpec"
></c8y-filtering-form-renderer>
</ng-container>
</li>
</ul>
</div>
<button
*ngIf="column.sortable"
class="btn-sort"
title="{{ 'Sort' | translate }}"
(click)="changeSortOrder(column.name)"
>
<ng-container [ngSwitch]="column.sortOrder">
<i *ngSwitchCase="'asc'" c8yIcon="long-arrow-up"></i>
<i *ngSwitchCase="'desc'" c8yIcon="long-arrow-down"></i>
<i *ngSwitchDefault c8yIcon="exchange"></i>
</ng-container>
</button>
<span
*ngIf="column.resizable"
class="resize-handle"
(mousedown)="
resizeHandleMouseDown$.emit({ event: $event, targetColumnName: column.name })
"
></span>
</th>
<td
cdk-cell
*cdkCellDef="let row"
[ngClass]="column.cellCSSClassName"
[attr.data-cell-title]="column.header | translate"
[attr.data-type]="column.dataType"
[class.hidden]="!column.visible"
>
<ng-container
*ngIf="
[
{
value: resolveCellValue(row, column.path),
row: row,
columnName: column.name
}
] | map: getCellRendererSpec:this as cellRendererSpec
"
>
<c8y-cell-renderer [spec]="cellRendererSpec"></c8y-cell-renderer>
</ng-container>
</td>
</ng-container>
</ng-container>
</ng-container>
<ng-container cdkColumnDef="infiniteScrollFooter">
<td cdk-footer-cell *cdkFooterCellDef [style.grid-column]="styles.gridInfiniteScrollColumn">
<template #infiniteScrollContainer></template>
</td>
</ng-container>
<tr cdk-header-row *cdkHeaderRowDef="columnNames"></tr>
<tr
cdk-row
*cdkRowDef="let row; columns: columnNames"
(mouseover)="rowMouseOver.emit(row)"
(mouseleave)="rowMouseLeave.emit(row)"
(click)="rowClick.emit(row)"
></tr>
<ng-container>
<tr
[ngClass]="{ hidden: !infiniteScroll }"
cdk-footer-row
*cdkFooterRowDef="['infiniteScrollFooter']"
></tr>
</ng-container>
</table>
<div
class="row m-0 p-t-40 p-b-40"
*ngIf="!(dataSource.loading$ | async) && (dataSource.stats$ | async).filteredSize === 0"
>
<div class="col-md-4 col-md-offset-4">
<ng-content select="c8y-ui-empty-state, .c8y-empty-state"></ng-content>
</div>
</div>
<div *ngIf="pagination && !infiniteScroll" class="table-data-grid-footer separator large-padding">
<div class="col-sm-4 no-gutter">
<div *ngIf="(dataSource.stats$ | async).currentPageSize > 0" class="counter">
<span class="text-muted" ngNonBindable translate [translateParams]="paginationLabelParams">
{{ pageFirstItemIdx }} - {{ pageLastItemIdx }} of {{ itemsTotal }}
</span>
</div>
</div>
<div class="col-sm-4 no-gutter text-center">
<div
*ngIf="(dataSource.stats$ | async).filteredSize > minPossiblePageSize"
class="form-group form-inline"
>
<label class="m-r-4">{{ 'Items per page' | translate }}</label>
<div class="c8y-select-wrapper">
<select
class="form-control"
[ngModel]="pagination.pageSize"
(ngModelChange)="
updatePagination({ itemsPerPage: $event, page: pagination.currentPage })
"
>
<option *ngFor="let pageSize of possiblePageSizes" [ngValue]="pageSize">
{{ pageSize }}
</option>
</select>
</div>
</div>
</div>
<div class="col-sm-4 no-gutter text-right">
<pagination
*ngIf="(dataSource.stats$ | async).filteredSize > 0"
[class.hidden]="hidePagination$ | async"
[ngModel]="pagination.currentPage"
(pageChanged)="updatePagination($event)"
[totalItems]="(dataSource.stats$ | async).filteredSize"
[itemsPerPage]="pagination.pageSize"
(numPages)="totalPagesCount$.next($event)"
[maxSize]="5"
[boundaryLinks]="false"
previousText=" "
nextText=" "
></pagination>
</div>
</div>
</div>