File
core/data-grid/data-grid.module.ts
Data grid module
This module provides components and classes for loading, displaying, filtering, and sorting data in a grid.
DataGridComponent
See the documentation of the main component DataGridComponent for further details.
Examples
You can find examples of data grid usage in our tutorial application. Create a new tutorial-based app and run it:
npx @c8y/cli new examples tutorial
cd examples
npm install
npm start -- -u https://your-cumulocity-tenant.cumulocity.comThen go to "Data grid" in the left navigation menu.
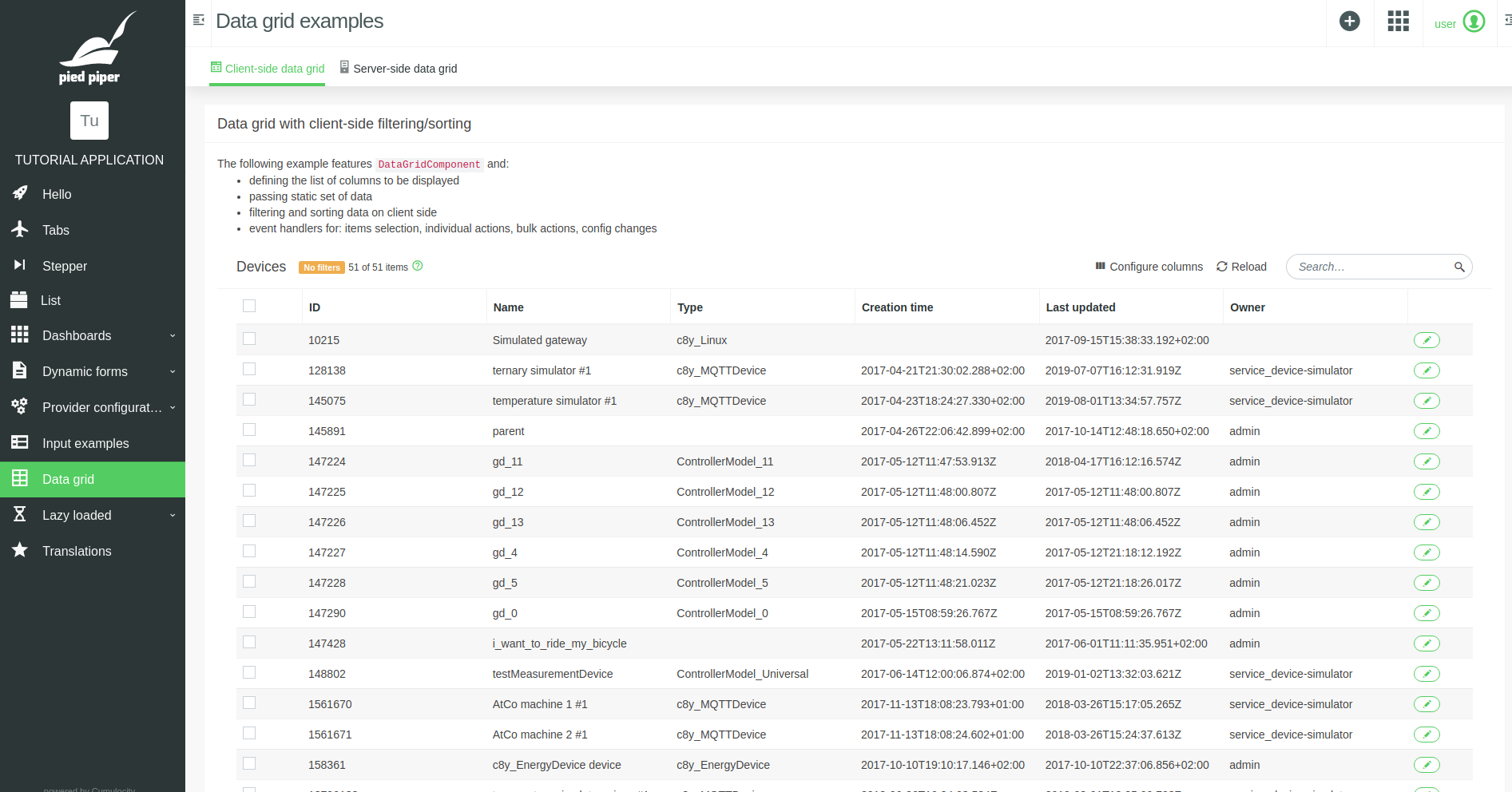
Client-side data grid
This tab demonstrates how to:
- define the list of columns to be displayed
- pass static set of data
- filter and sort data on client side
- use event handlers for: items selection, individual actions, bulk actions, config changes

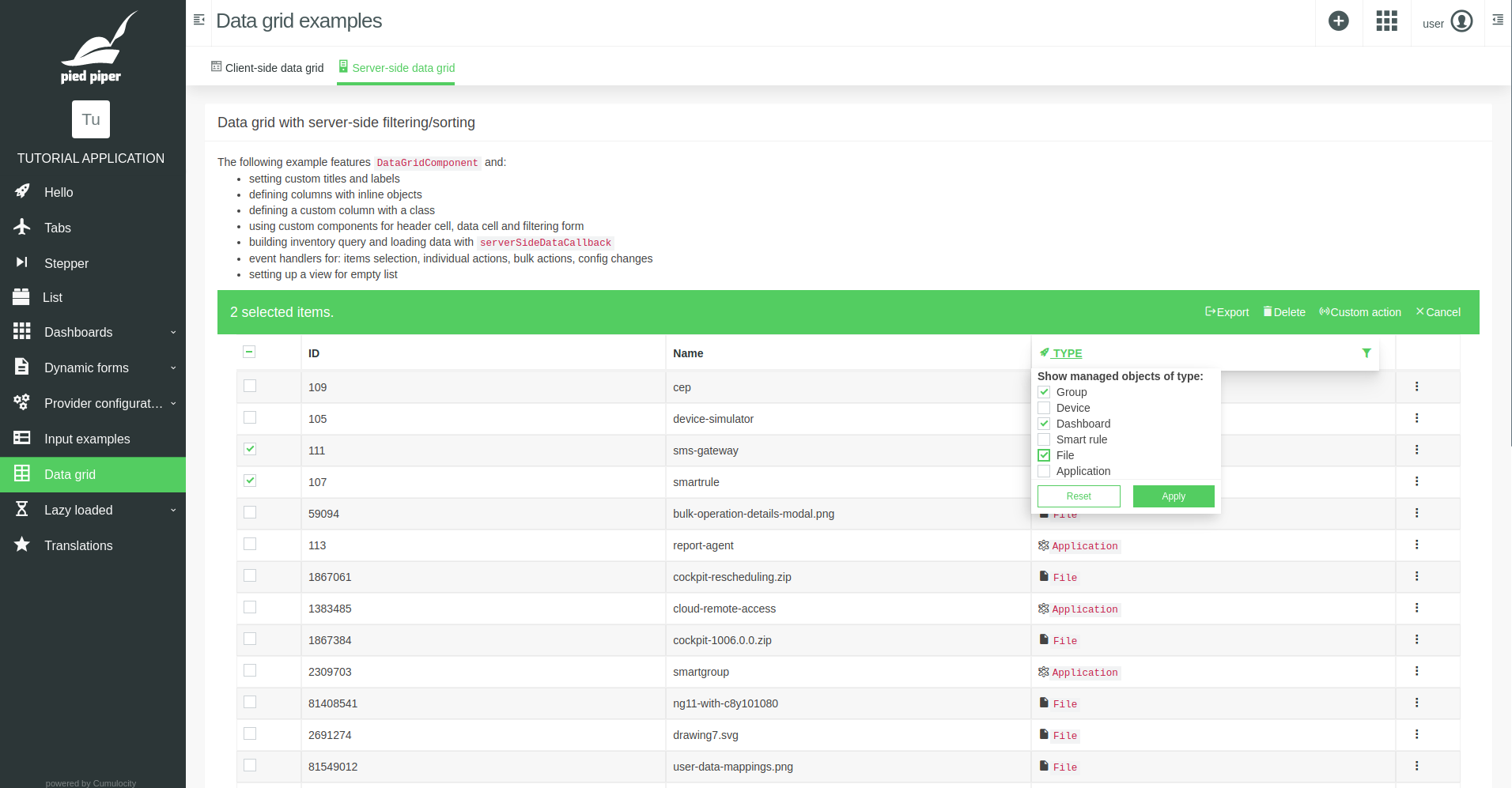
Server-sdie data grid
This tab demonstrates how to:
- set custom titles and labels
- define columns with inline objects
- define a custom column with a class
- use custom components for header cell, data cell and filtering form
- build inventory query and load data with
serverSideDataCallback - set up event handlers for: items selection, individual actions, bulk actions, config changes
- set up a view for empty list